Overview
As a website under an educational institution, all the guideline and style guide is quite different from a general commercial website. We especially care about physical accessibilities for people with disabilities on the Web. For example, on vision: blindness, low vision, color‑blindness; Inability to use a mouse, slow response time, limited fine motor control.
In Baruch Newman Library, my position as a UX designer was to finalize all the visual detail and do all the final stage checks on different browsers and devices before launching the new website worldwide. These tasks were also including collecting the result and feedback from a variety of formal user-test with students and faculties and reflected them in the decision-making.
教育機関のウェブサイトとして、ガイドラインと visual style は一般的な商業ウェブサイトとはかなり異なります。このUXデザインの責任は特に、Web上の障害を持つ人々の身体的なアクセシビリティに関心があります。たとえば、視力について:失明、弱視、色覚異常;マウスを使用できない、応答時間が遅い、精密なmoter skillsが制限されている。
新しいウェブサイトを世界中に公開する前に、すべての視覚的な詳細確認した。ちらみに、学生や教職員ユーザーテストからの結果と感想が収集も含まれ、最後デザイン決定に反映されます。
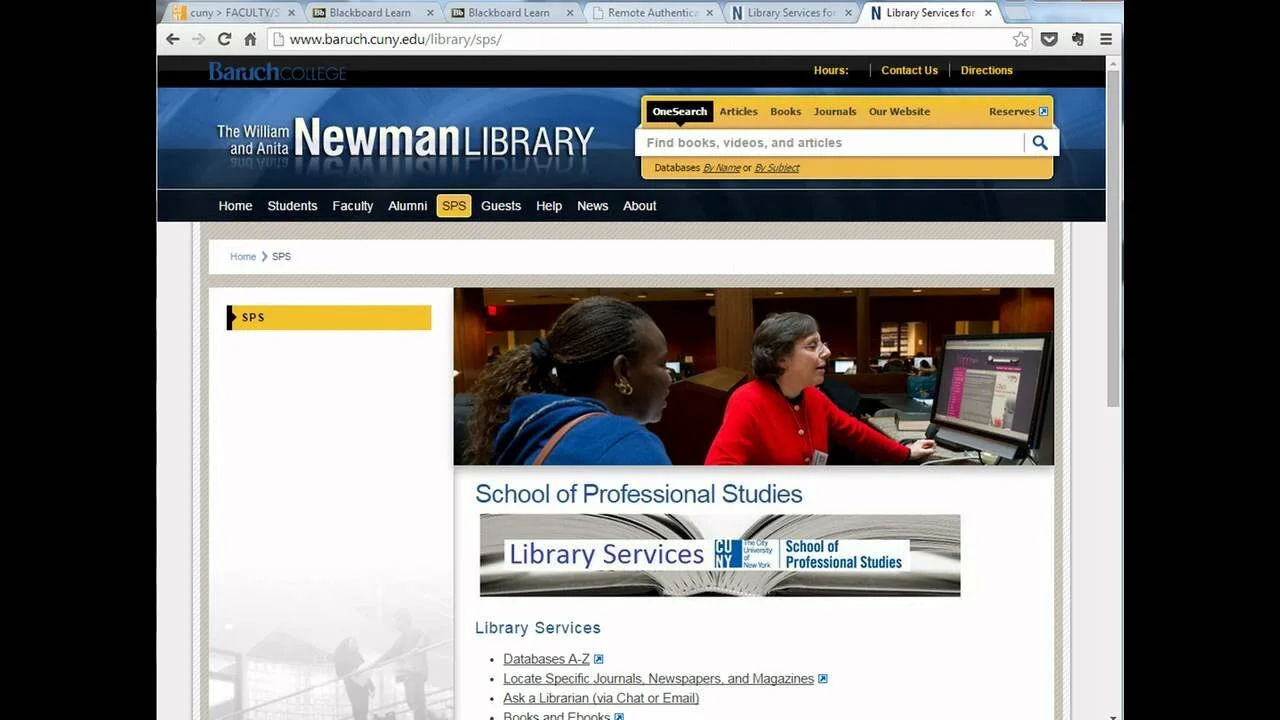
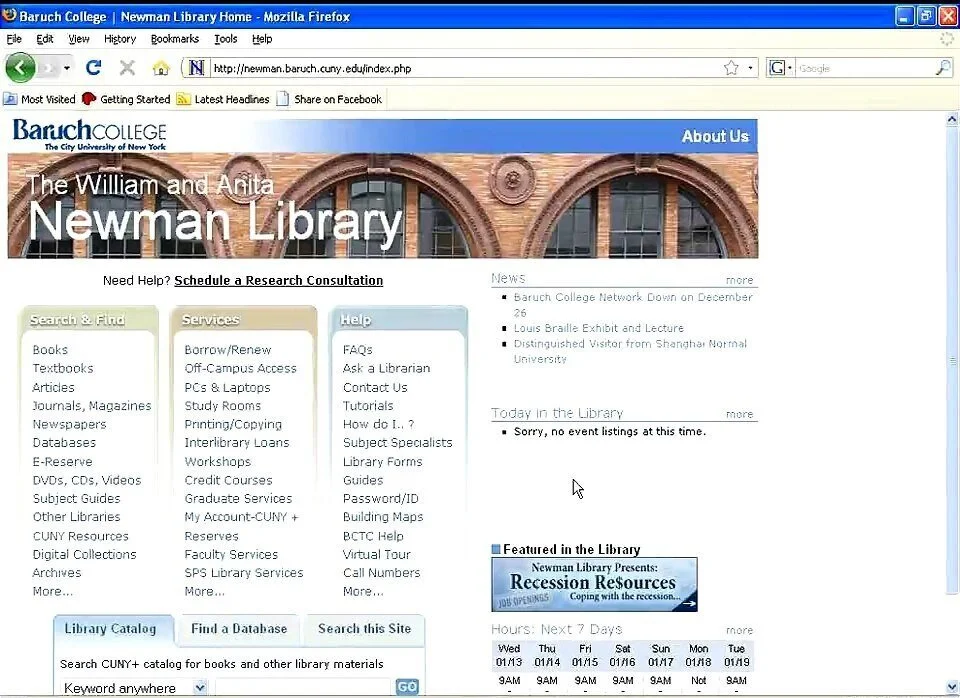
Old website before 2019
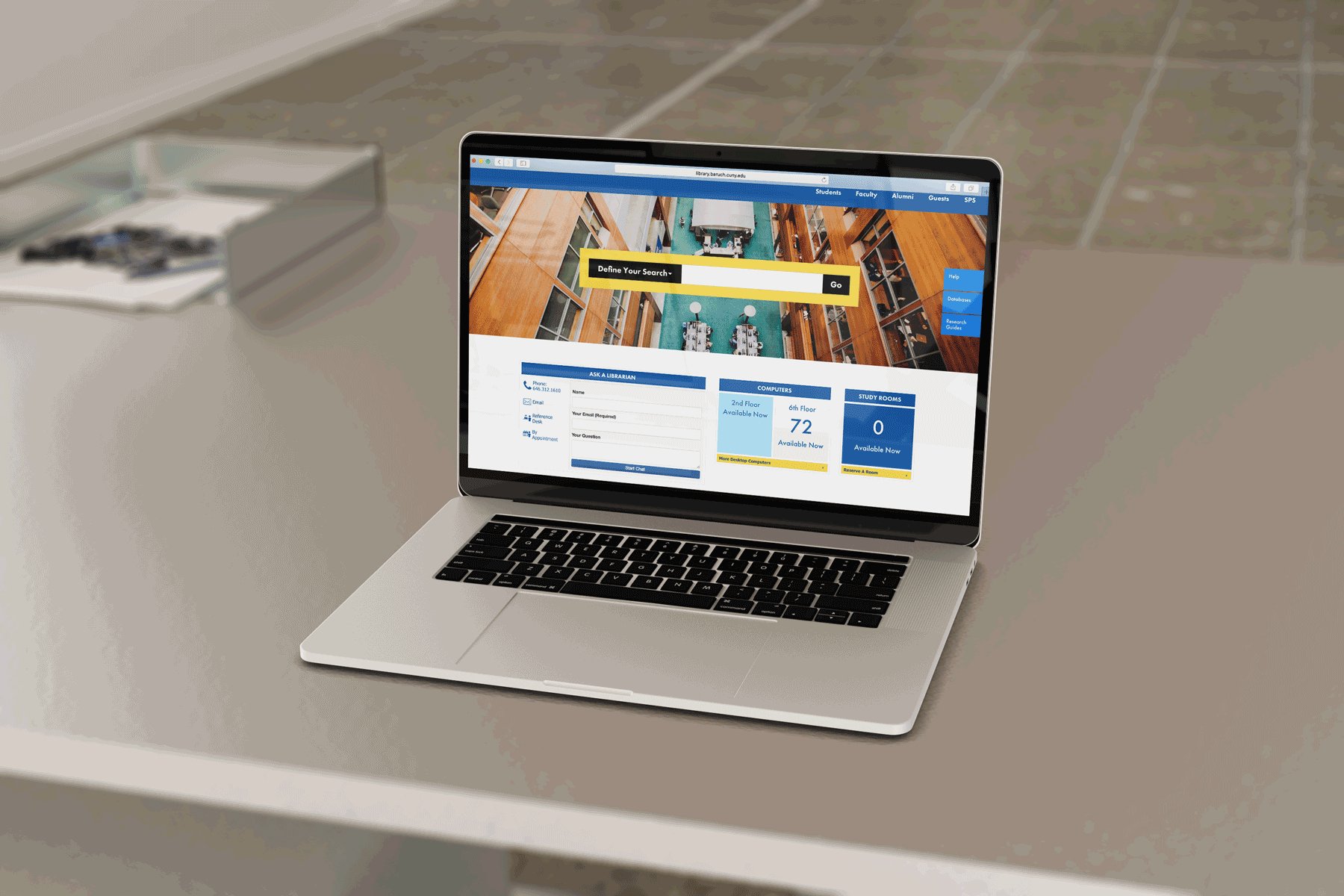
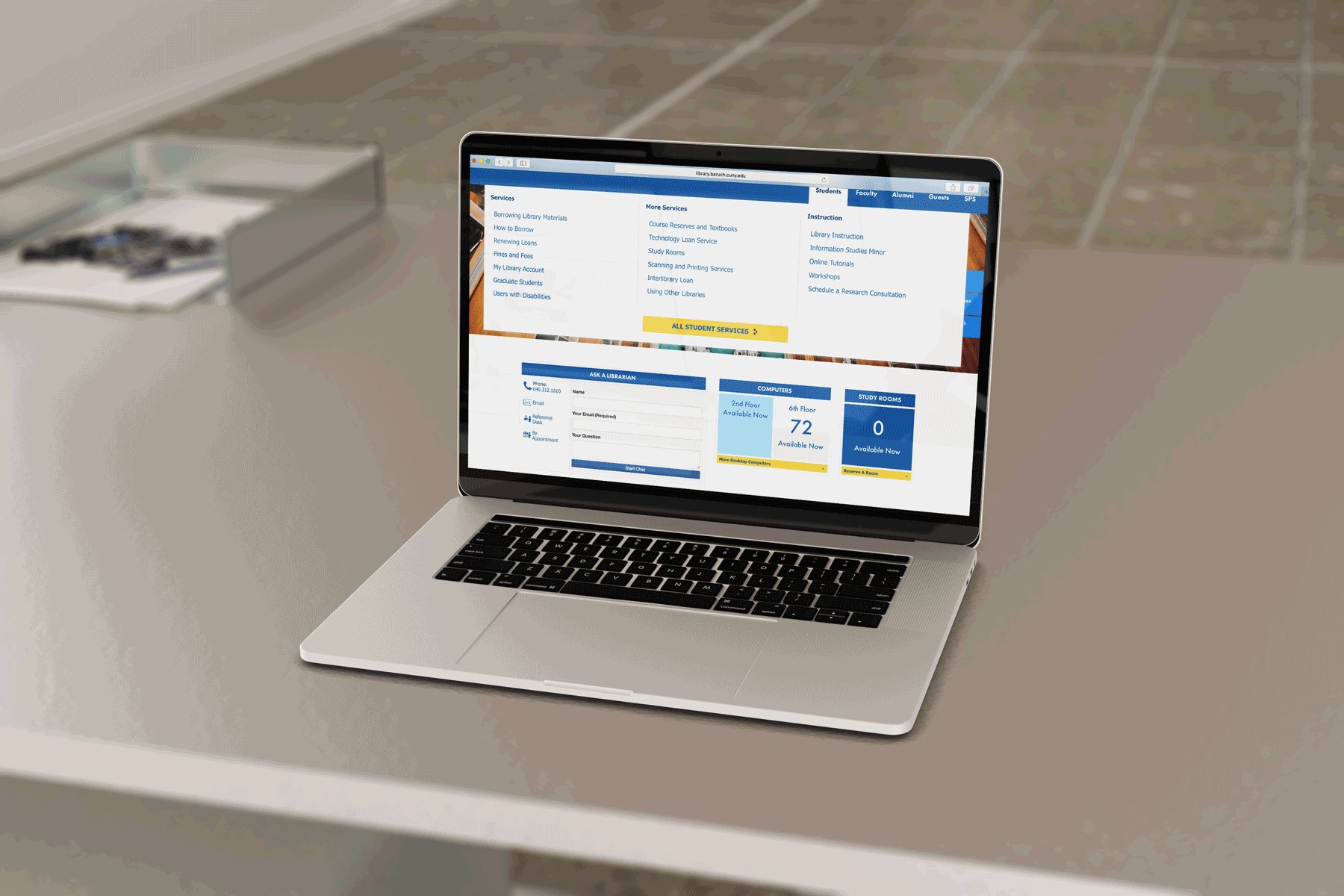
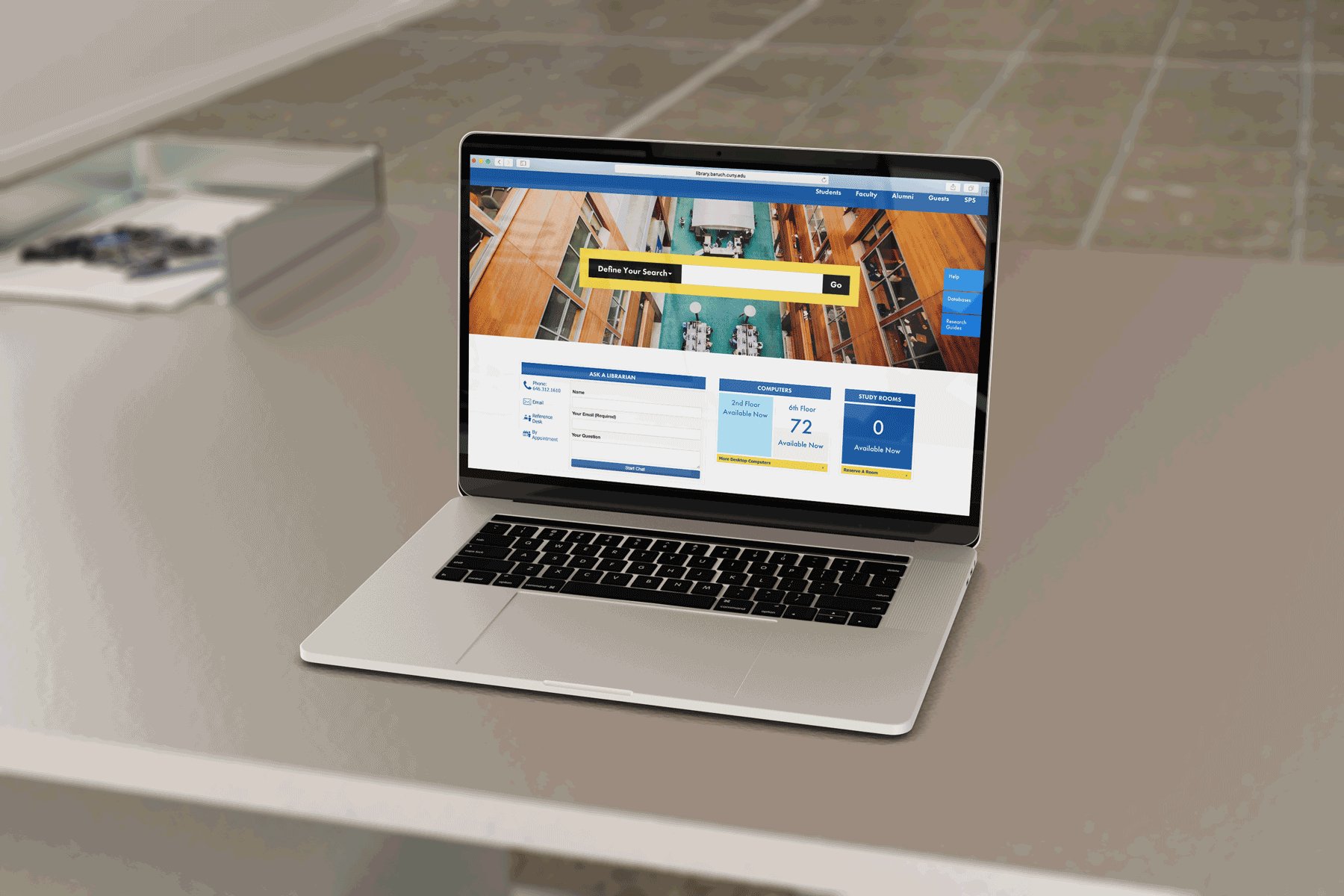
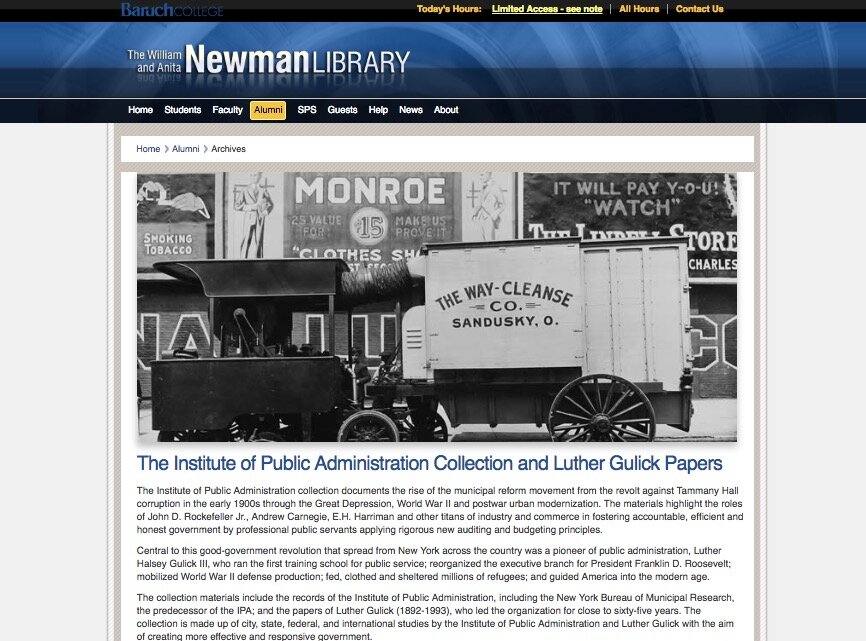
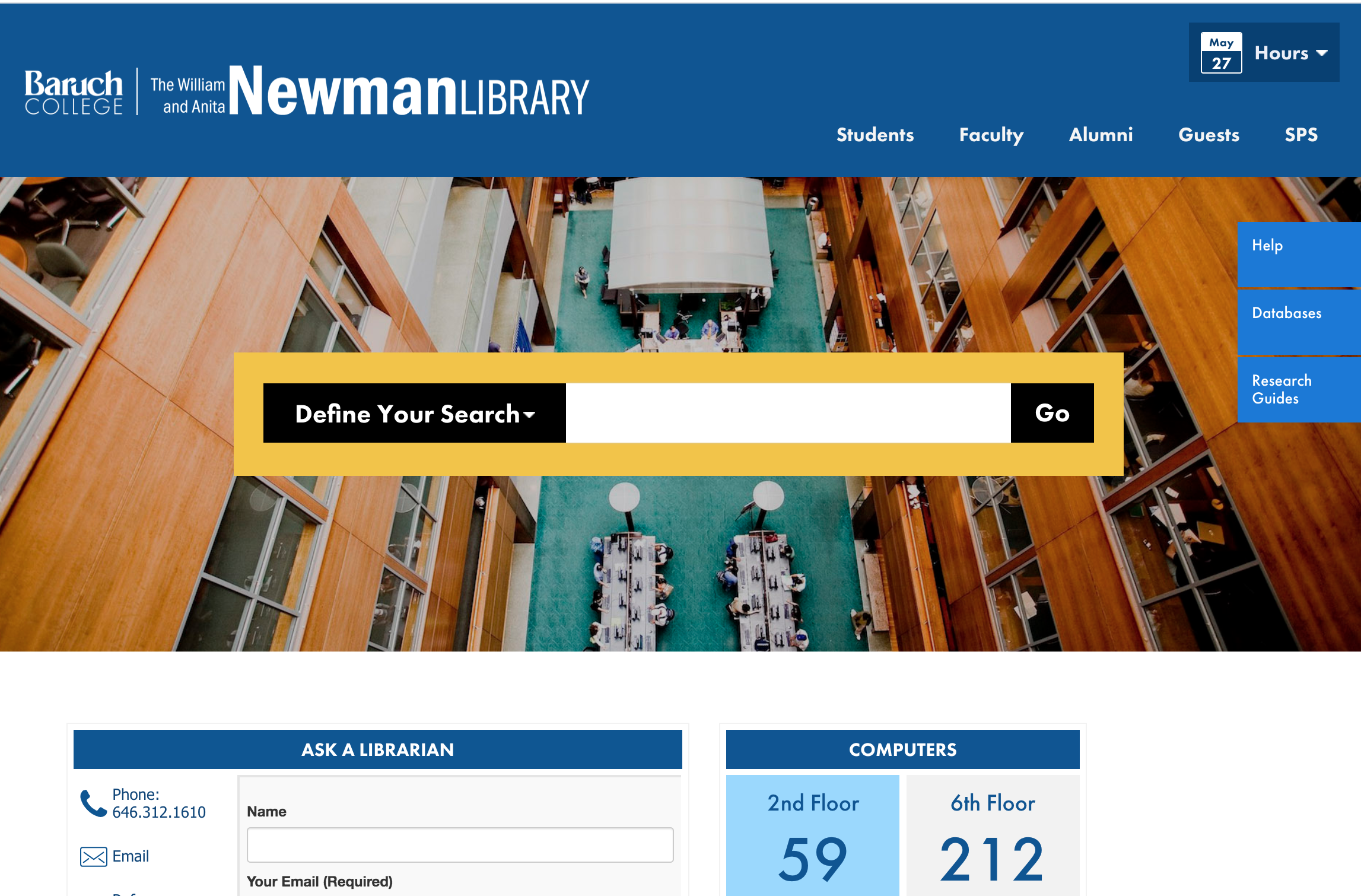
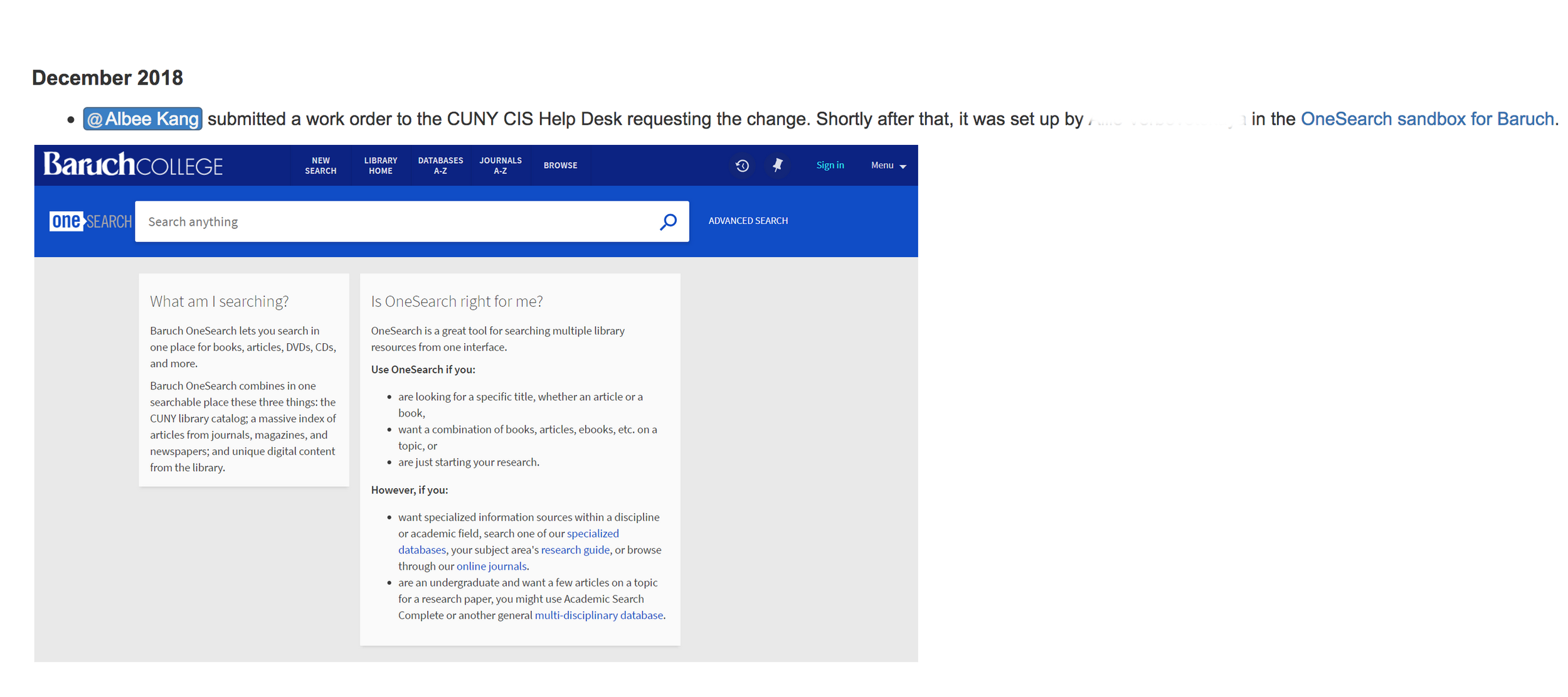
New Website launched in early 2019.
According to Web Accessibility in Mind Organization, "Awareness. The foundation of any commitment to accessibility is awareness of the barriers. Few developers oppose the broad concept of inclusive design; many simply do not perceive the barriers faced by users with disabilities."
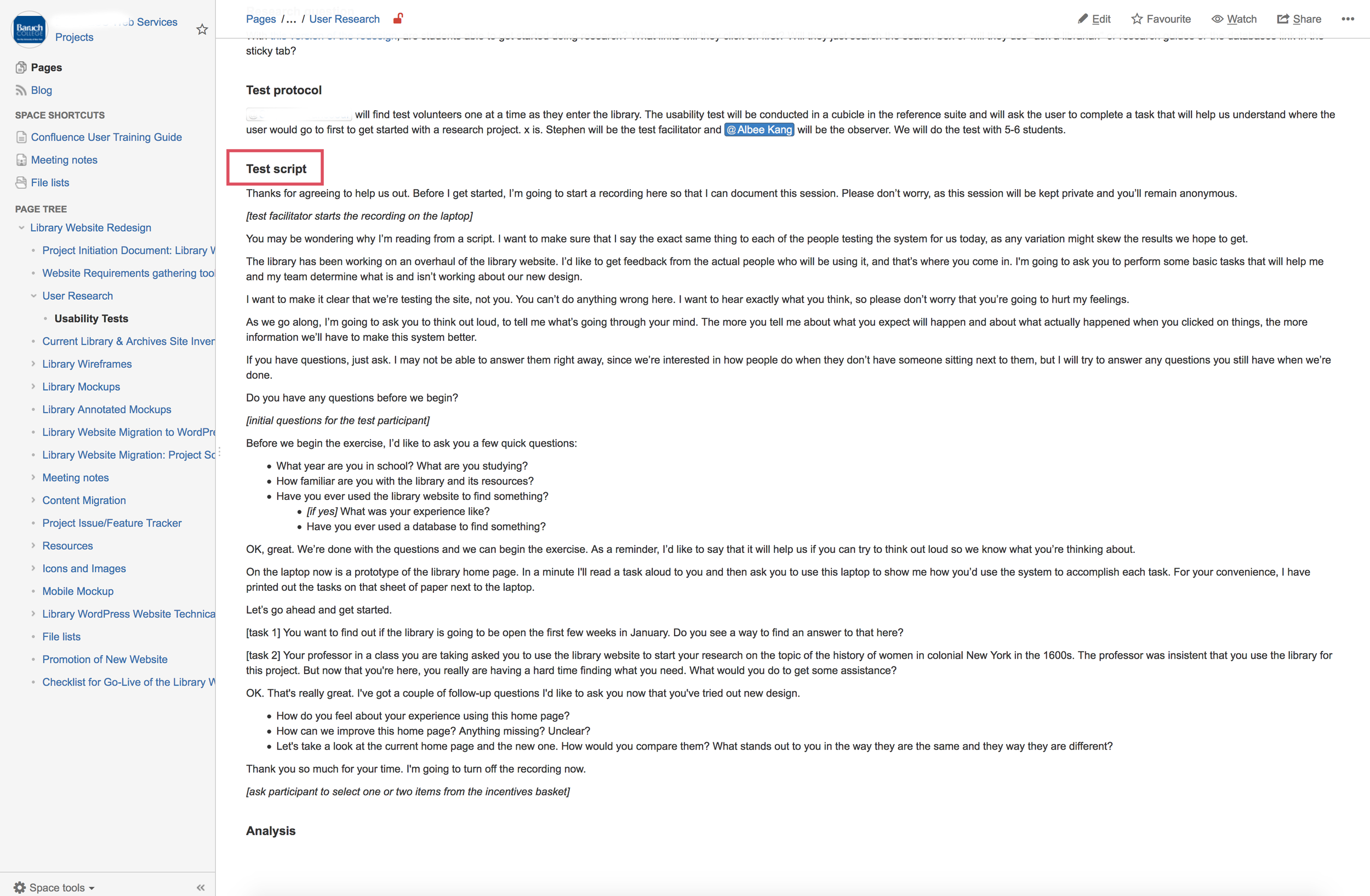
User Test plan / script
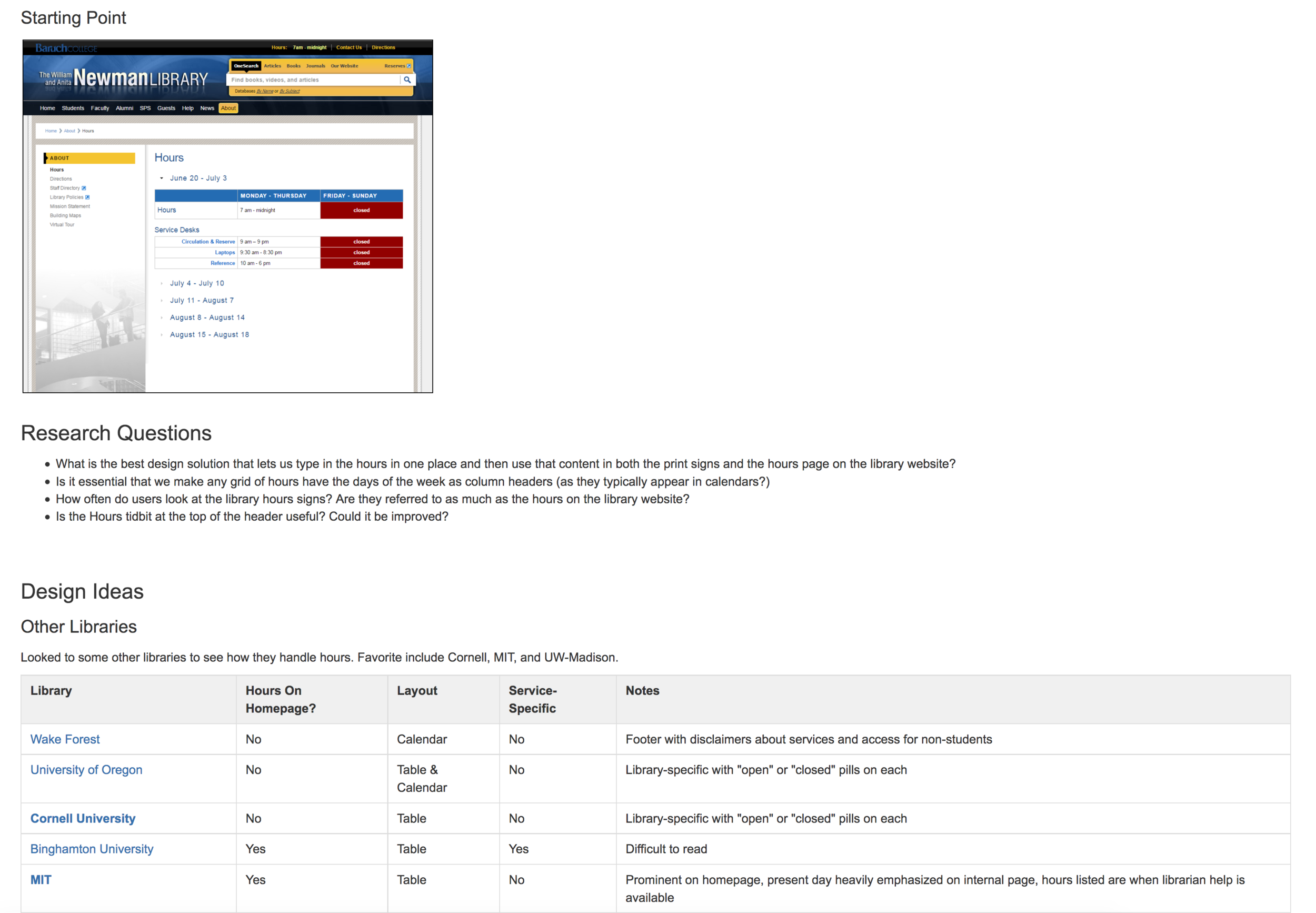
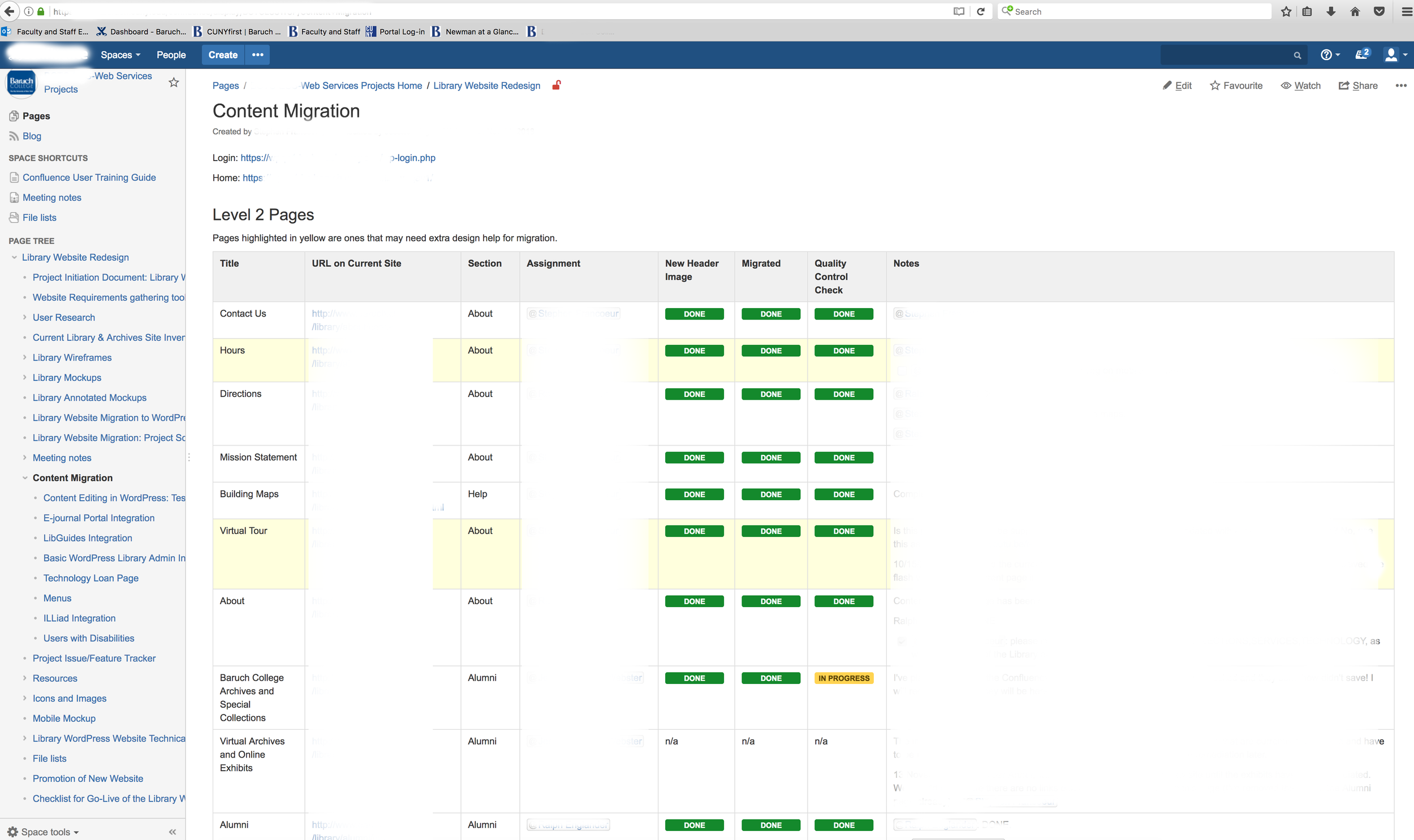
Research Process
Research Direction Documentation
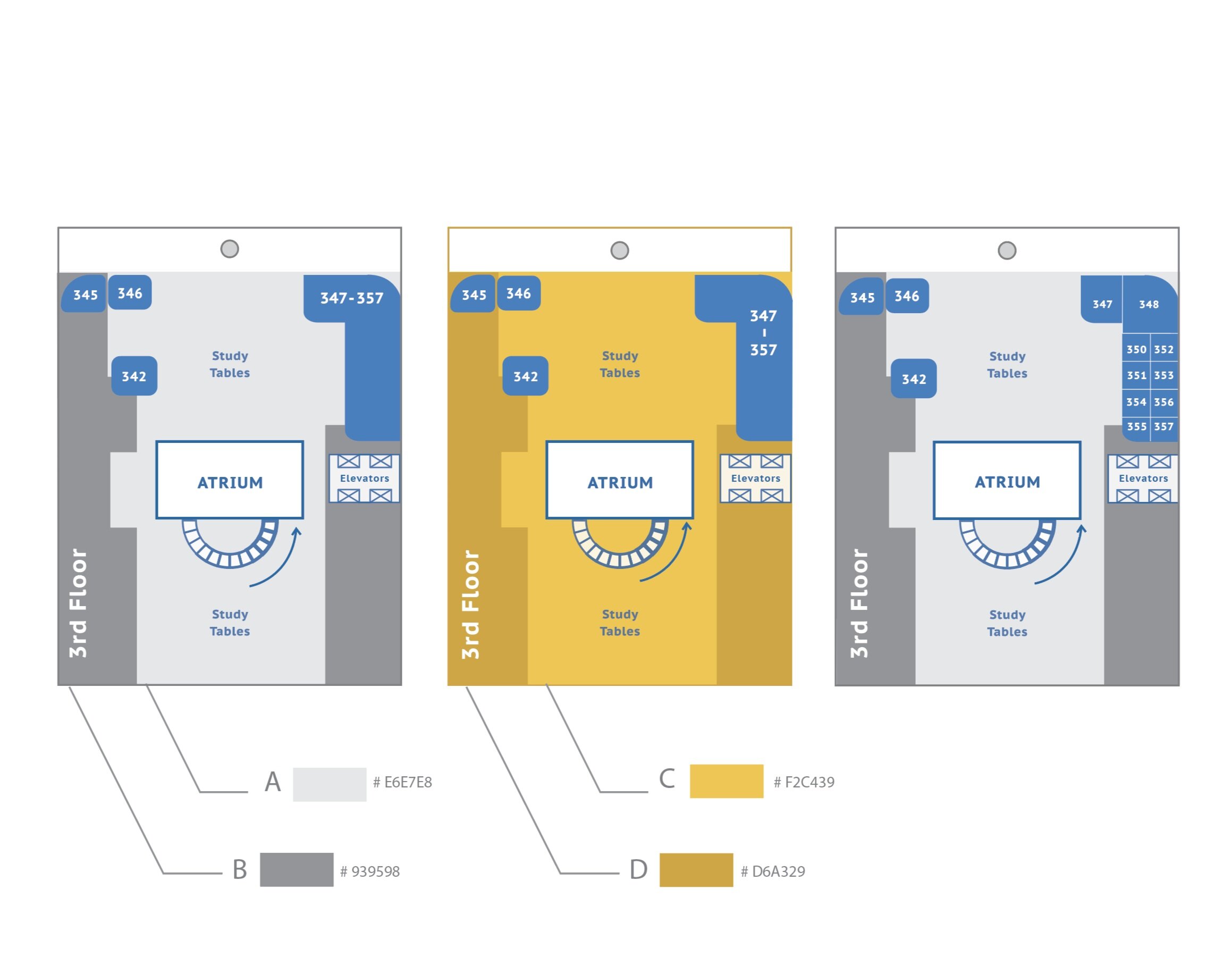
Color and font visual accessibility check
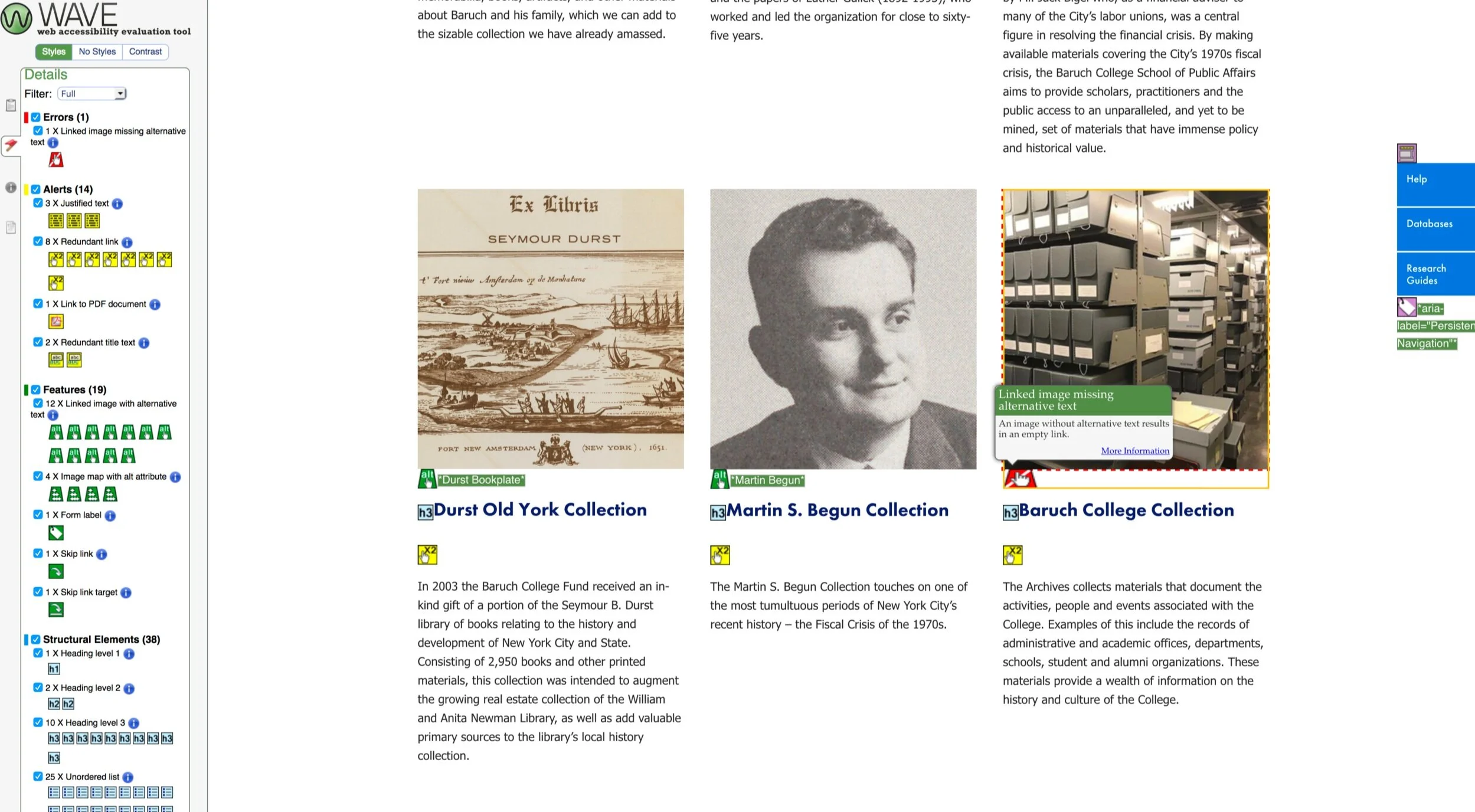
Checklist for the final stage
Other Physical User Experience Task at Newman Library
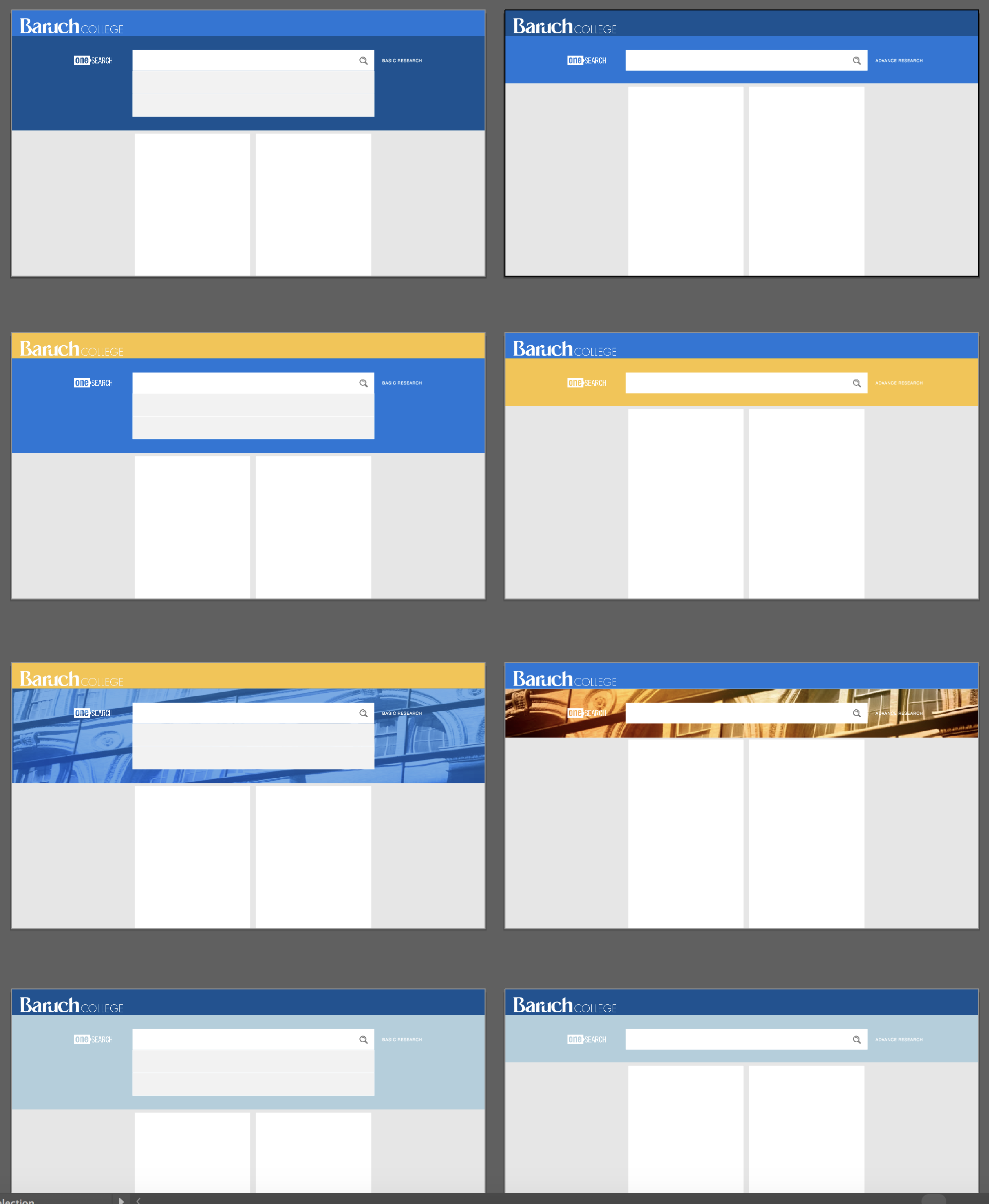
Design and Mockup